In the dynamic realm of mobile app development, the significance of icon design cannot be overstated. Icons serve as visual anchors, guiding users through the digital landscape and communicating essential information in a concise and engaging manner. The intersection of art and science in icon design plays a pivotal role in creating a seamless and visually appealing user experience.
The Importance of Icons in Mobile Apps:
Visual Hierarchy and Navigation:
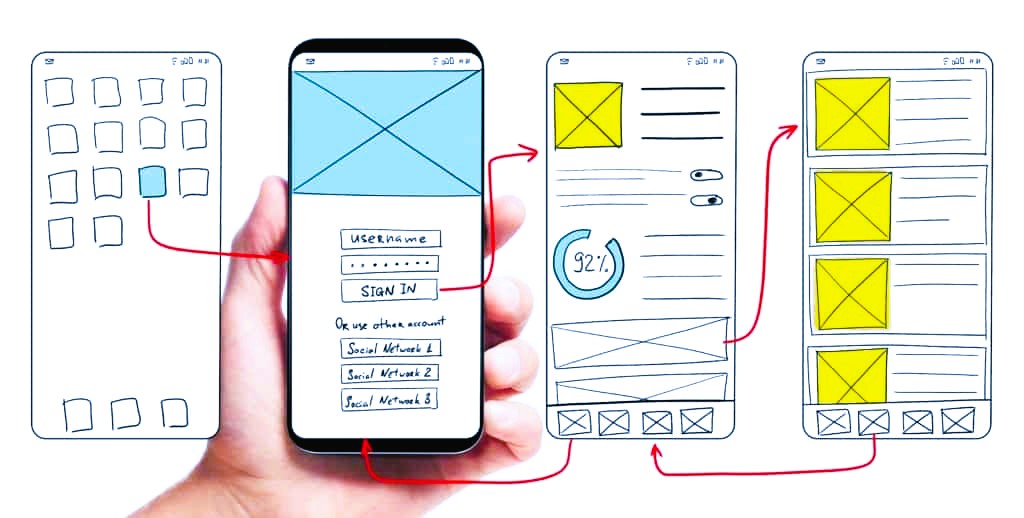
Icons are the silent navigators of the digital world. They facilitate quick recognition and aid in creating a visual hierarchy within the app interface. Users often rely on icons to identify key functions, reducing the cognitive load associated with reading text and enhancing the overall usability of the application.
Brand Identity:
Icons are instrumental in reinforcing brand identity. Consistent design elements, colors, and styles contribute to the overall brand recognition, making it essential for developers to align iconography with the app’s branding strategy.
User Engagement:
Well-crafted icons can enhance user engagement. A visually appealing and intuitive icon can spark interest, prompting users to explore the app further. In contrast, poorly designed icons may result in user frustration and disengagement.
The Art of Icon Design:

Simplicity and Clarity:
Simplicity is the hallmark of effective icon design. Icons should convey their intended meaning quickly and clearly. Striking a balance between simplicity and informativeness is crucial to ensure that users can interpret the icon’s purpose at a glance. The evolution of mobile application interfaces, more details in the article entitled “A Look at Design”.
Consistency in Style:
Consistency in style across all icons contributes to a cohesive and harmonious visual language. Whether adopting a flat design, skeuomorphism, or any other style, maintaining a unified design aesthetic enhances the overall user experience and reinforces brand identity.
Color Psychology:
Colors evoke emotions and convey meaning. Icon designers leverage color psychology to evoke specific feelings or associations. For example, a green checkmark often signifies success or confirmation, while a red exclamation mark may indicate an error or warning.
Versatility:
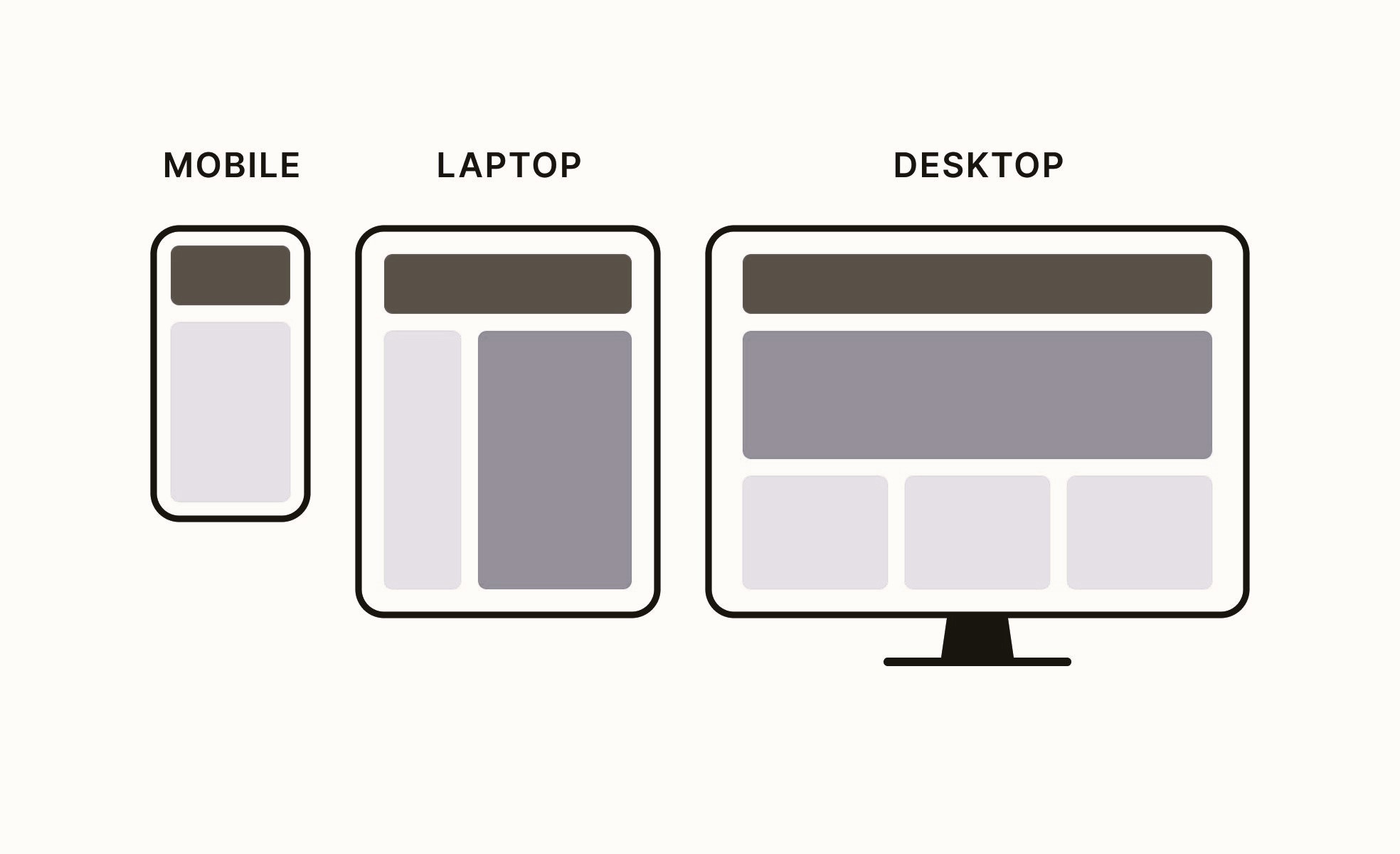
Icons must be versatile enough to adapt to various screen sizes and resolutions. Scalability is a critical consideration, ensuring that icons remain clear and visually appealing regardless of the device used.
The Science of Icon Design:
User Testing:
The science of icon design involves rigorous user testing. Analyzing how users interact with icons, understanding their interpretations, and gathering feedback are integral steps in refining and optimizing iconography for maximum user comprehension.
Applying Design Guidelines:
Adhering to platform-specific design guidelines is a scientific aspect of icon design. Both iOS and Android platforms have their own design principles and specifications. Following these guidelines ensures that icons seamlessly integrate with the overall operating system, providing a consistent user experience.
Accessibility Considerations:
Icons must be accessible to users with varying abilities. Designing icons that are easily distinguishable and discernible by users with color blindness or visual impairments is a crucial aspect of inclusive design.
Data-Driven Decision Making:
Utilizing analytics and user data is a scientific approach to icon design. Tracking user interactions with icons, analyzing user preferences, and iterating based on data-driven insights contribute to continuous improvement and optimization.
Challenges in Icon Design:

Maintaining Originality:
With a plethora of apps available, maintaining originality in icon design poses a challenge. Designers must strike a balance between adhering to established design conventions and introducing unique elements that distinguish their app.
Cross-Platform Consistency:
Designing icons that remain consistent across multiple platforms while adhering to each platform’s specific guidelines can be challenging. Achieving a harmonious look and feel across iOS and Android, for instance, requires meticulous attention to detail.
Balancing Aesthetics and Functionality:
The challenge lies in creating icons that are not only aesthetically pleasing but also highly functional. Icons should be visually engaging without sacrificing their ability to effectively communicate their intended purpose.
Conclusion:
In the ever-evolving landscape of mobile app development, the art and science of icon design play a pivotal role in shaping user experiences. Striking a balance between aesthetics and functionality, simplicity and complexity, and adhering to both artistic principles and scientific methodologies is essential for creating icons that stand out in a crowded digital ecosystem.
For a more in-depth exploration of icon design and related topics, you can refer to the Wikipedia page on Icon Design. Additionally, websites like ign.com offer insights into how icons are used in the gaming and entertainment industry, showcasing their impact on user engagement and overall design aesthetics.