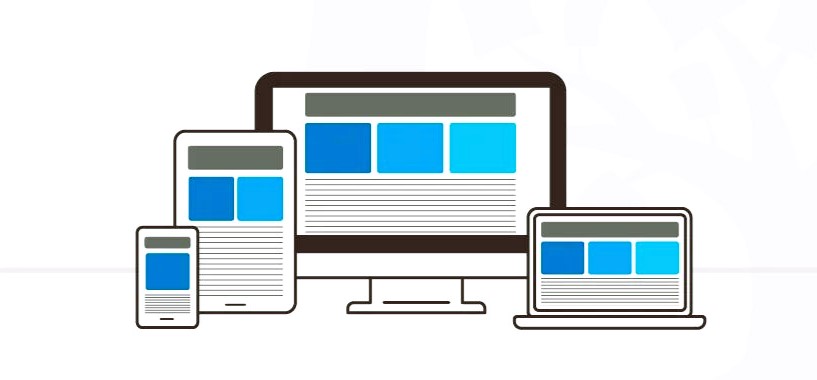
In the ever-evolving landscape of digital experiences, responsive design has emerged as a crucial approach to address the diversity of devices used to access websites and applications. With the proliferation of smartphones, tablets, laptops, and desktops, ensuring a consistent and user-friendly experience across various screen sizes and resolutions has become paramount. In this article, we will explore the principles of responsive design, its impact on user experience, and the importance of adhering to standards to achieve consistency across devices.
Understanding Responsive Design
Responsive design is an approach to web design that emphasizes the creation of flexible and adaptable layouts. The goal is to ensure that a website or application can seamlessly adjust its appearance and functionality based on the screen size and device characteristics of the user.
Key Principles of Responsive Design:

- Fluid Grids: Responsive design employs fluid grids, which use relative units like percentages instead of fixed units like pixels. This allows elements to resize proportionally, maintaining a consistent layout regardless of the screen size.
- Flexible Images: Images are optimized and made flexible, adjusting their size based on the dimensions of the viewing device. This prevents images from being too large for smaller screens or too small for larger displays.
- Media Queries: Media queries enable the application of different styles based on the characteristics of the device, such as screen width, resolution, or orientation. This allows designers to tailor the user experience for specific contexts.
- Mobile-First Approach: A mobile-first approach involves designing for smaller screens first and then progressively enhancing the design for larger screens. This ensures a solid foundation for users on mobile devices and enhances the overall scalability of the design. Game design for different platforms, read our strategies and challenges.
The Impact of Responsive Design on User Experience
- Consistency: Responsive design ensures a consistent user experience across devices. Users can access the same content and features regardless of whether they are using a smartphone, tablet, or desktop, fostering a unified brand identity.
- Improved Accessibility: Responsive design contributes to improved accessibility by accommodating users with diverse devices and screen sizes. This inclusivity is essential for reaching a broader audience and providing an optimal experience for all users.
- SEO Benefits: Search engines prioritize mobile-friendly websites in their rankings. Responsive design enhances the mobile-friendliness of a site, positively impacting its search engine optimization (SEO) and visibility.
- Cost Efficiency: Instead of creating separate designs for different devices, responsive design streamlines the development process and reduces costs. Maintenance is also more efficient, as updates only need to be implemented once for all devices.
Standards in Responsive Design
Adhering to established standards is crucial for ensuring the effectiveness of responsive design across the digital landscape. The World Wide Web Consortium (W3C) provides guidelines and recommendations for web design and development, including those related to responsive design.
One notable standard is the W3C’s CSS (Cascading Style Sheets) specification, which includes features like media queries that are integral to responsive design. Designers can refer to these standards to implement responsive design principles effectively.
Case Studies in Responsive Design

Let’s explore a few case studies showcasing successful implementations of responsive design:
- The Boston Globe (Wikipedia – The Boston Globe): The Boston Globe website implemented responsive design, resulting in a seamless experience for users across devices. The site’s layout adjusts dynamically, ensuring readability and usability on various screens.
- Etsy (IGN – Etsy Wiki): Etsy, an e-commerce platform, embraced responsive design to cater to its diverse user base. The responsive interface allows users to browse and shop conveniently, whether on a desktop or a mobile device.
- BBC News (Fandom – BBC Wiki): BBC News implemented responsive design to provide a consistent news consumption experience. The site adapts to different screen sizes, offering an optimal layout for reading articles and watching videos.
Conclusion
Responsive design has become a cornerstone of modern web and app development, addressing the challenges posed by the myriad devices users employ. By adhering to the principles of responsive design and leveraging established standards, designers can create experiences that are consistent, accessible, and user-friendly across the digital landscape. The impact of responsive design goes beyond aesthetics, influencing user engagement, accessibility, and the overall success of digital platforms.
For further insights into web design standards and responsive design principles, visit the World Wide Web Consortium (W3C) website: W3C – Responsive Web Design.